티스토리 뷰
반응형
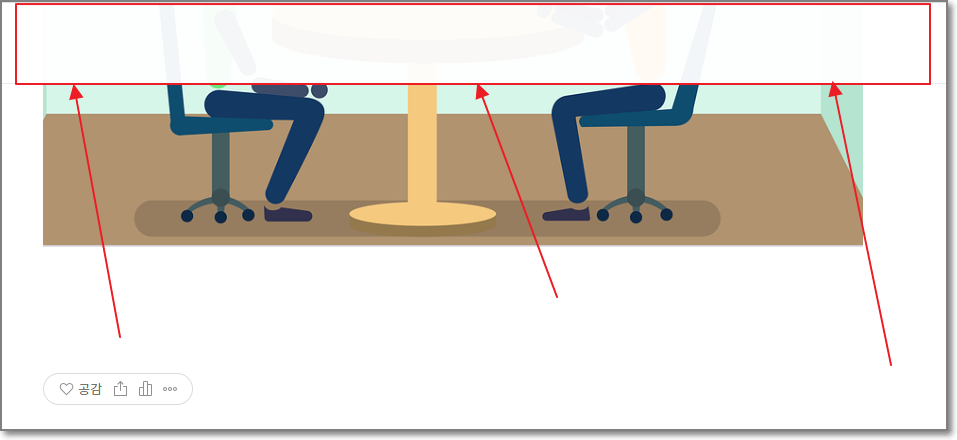
티스토리 #1 스킨을 적용하면 아래처럼 화면이 넓어져서 좋기는 한데, 맨 위에 있는 바가 마치 엑셀의 틀고정처럼 되어 있어서 눈에 거슬릴 때가 있습니다.

이부분이 화면을 가리는 것도 그렇고 혹시라도 "자동목차"를 적용하려고 하면 저 부분때문에 영 성가신게 아닙니다.
이번시간에는 저 윗부분을 화면스크롤과 동시에 사라졌다가 다시 위로 올리면 생기게 하는 것을 html코드를 추가하여서 해결해보도록 하겠습니다.
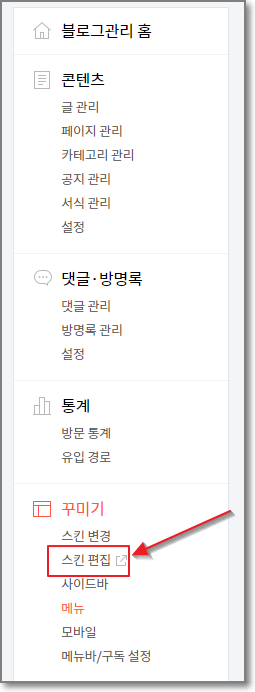
우선 관리자 메뉴로 가서 "스킨편집"을 누릅니다.

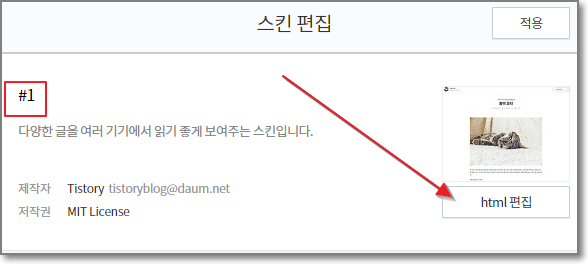
스킨이름은 #1 인 것을 반드시 확인해주시고, html편집을 누릅니다.

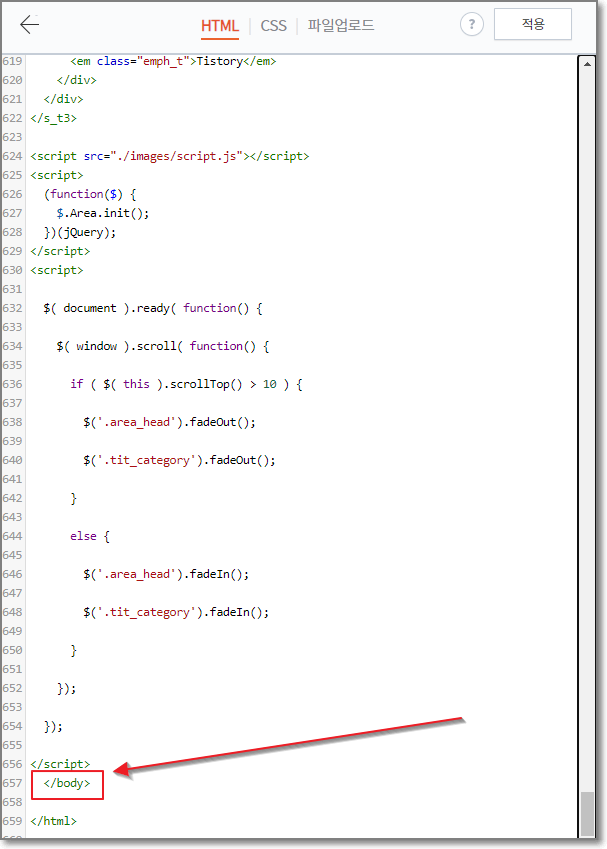
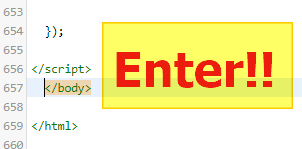
스크롤을 맨 밑으로 내리시고 </body> 를 찾습니다.

</body>앞에 마우스 커서를 두고 클릭한다음 "엔터"키를 한번 쳐서 밑으로 내립니다.

그리고 밑에 첨부된 텍스트 파일을 다운 받거나 아래있는 코드를 복사합니다.
<!-- 상단 틀고정 사라지게 하기 -->
<script>
$( document ).ready( function() {
$( window ).scroll( function() {
if ( $( this ).scrollTop() > 10 ) {
$('.area_head').fadeOut();
$('.tit_category').fadeOut();
}
else {
$('.area_head').fadeIn();
$('.tit_category').fadeIn();
}
});
});
</script>
복사한 코드를 </body>위에 붙여넣기를 합니다.
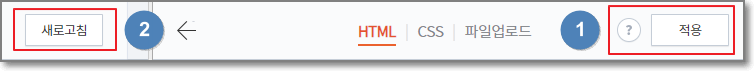
이제 오른쪽에 "적용"을 두세번 정도 천천히 누르시고, 왼쪽에 새로고침을 누릅니다.

이제 PC에서도 모바일에서도 글을 볼때 스크롤을 내리면 상단에 틀고정이 사라지는 모습을 보실 수 있습니다.
이상으로 티스토리 #1 스킨을 쓴 블로그에서 상단 틀고정을 푸는 법에 대해서 알아보았습니다. 포스팅을 마치겠습니다.
반응형
'컴퓨터 및 IT 기기' 카테고리의 다른 글
| 엑셀 날짜계산 (0) | 2020.10.06 |
|---|---|
| 컴퓨터 램 확인 (0) | 2020.10.04 |
| 코니카 미놀타(Konica Minolta) 스캔 설정방법, 쉽게 따라하기 (50) | 2020.09.22 |
| 카카오계정으로 티스토리 블로그 만들기 - 쉽게 따라해보세요 (0) | 2020.09.21 |
| PS5출시, 플스5가격, 플스5출시일,플레이스테이션5 판매처 (0) | 2020.09.20 |
댓글
반응형
